wordpressのサムネに使う画像サイズを合わせる方法を纏めます。

黒猫
需要あるかそれ?
誰よりも簡潔に書くから需要あるはず!!
取り敢えず手順を書いてきます。
wordpressのサムネイルの適正サイズとは
幅1200 ×高さ 630 ピクセル
になります。
※参考にしたサイト
https://www.conoha.jp/lets-wp/wp-eyecatch/
画像サイズを合わせる手順
※あくまで一例です。他にも方法あると思います。
①画像編集アプリPEKO_STEPにアクセス

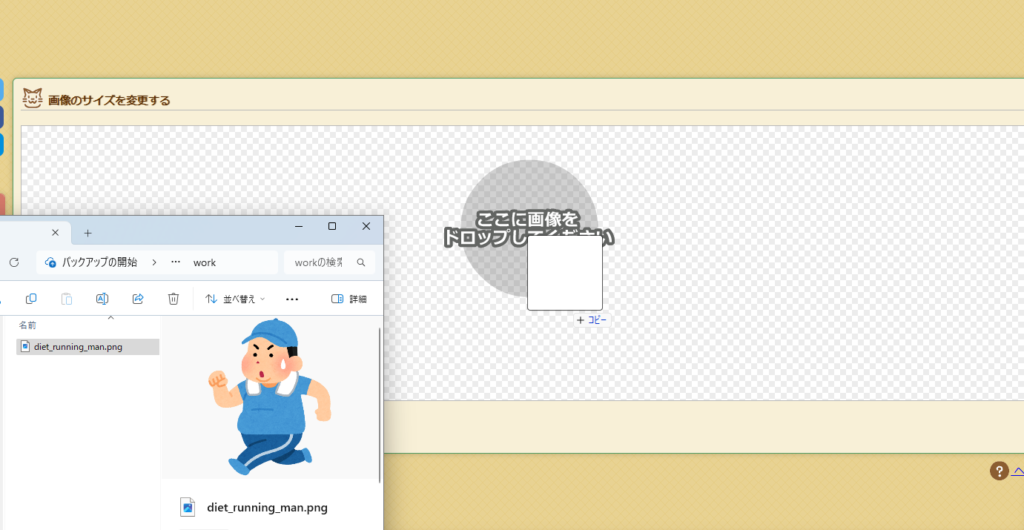
②編集したい画像を選択(ドロップ)

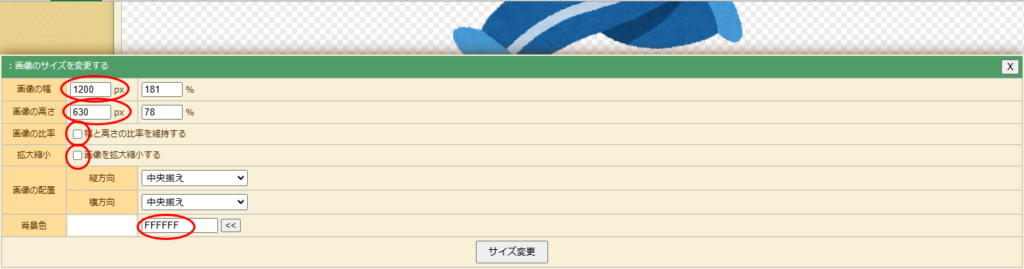
③以下のように修正して「サイズ変更」ボタンを押す
画像の幅 :1200
画像の高さ :630
画像比率、拡大縮小のチェックを外す
背景色:FFFFFF(白色)

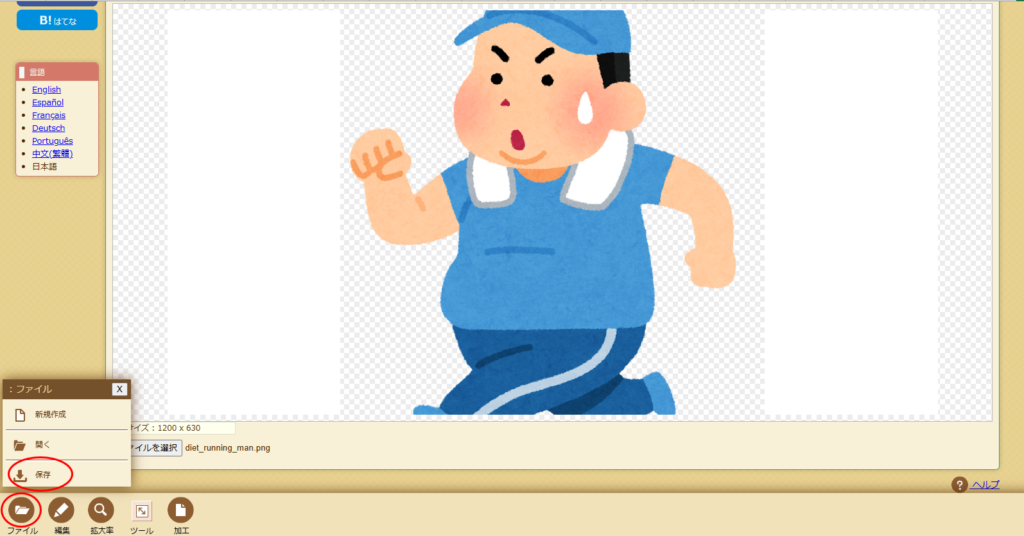
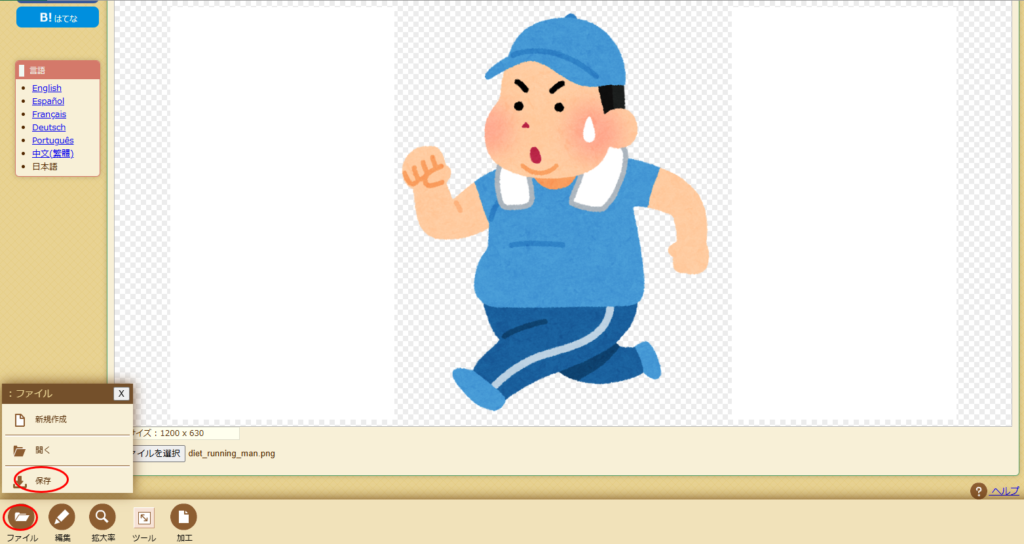
④ファイル→保存で終了。


黒猫
なんか頭と足が少し見切れてない?
確かに!!
通常は①~④に書いた手順で調整できますが
元の画像が幅:1200、高さ630のどちらか超えてる場合は見切れてしまいます。
今回で言えば元の画像の高さが800ありました。
その場合は次に記載します。
画像が見切れる場合
※画像サイズを合わせる手順の①②までは同様。
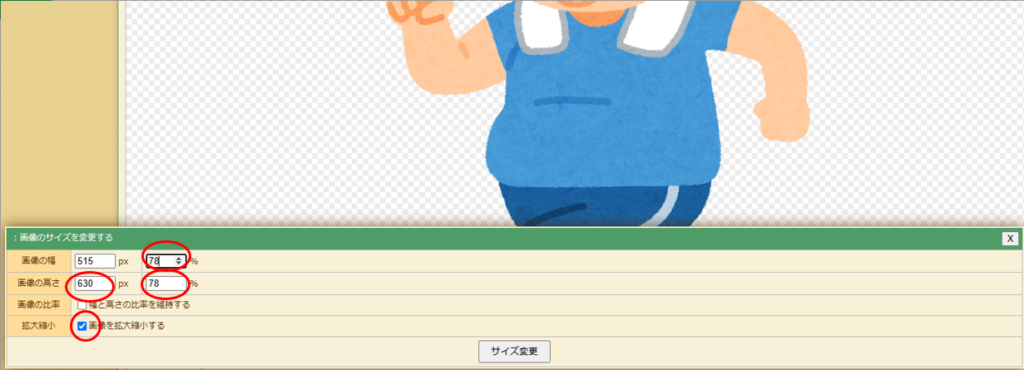
③以下のように修正して「サイズ変更」ボタンを押す
拡大縮小にチェックを入れる
画像の幅 :630
※今回の場合は比率が78%となるので、それを幅側にも設定する。

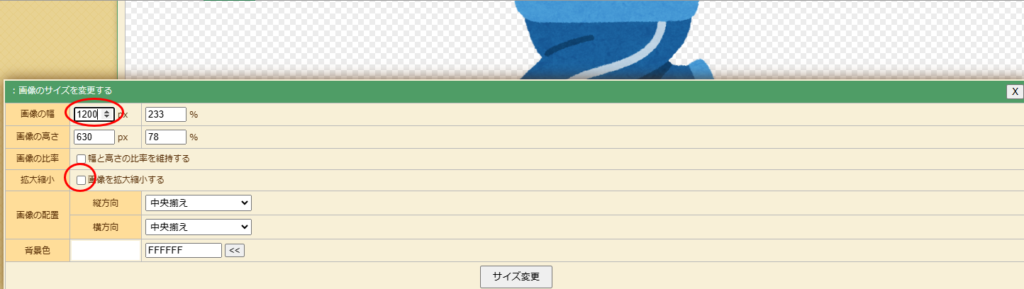
④以下のように修正して再度「サイズ変更」ボタンを押す
拡大縮小のチェックを外す
画像の幅 :1200

⑤ファイル→保存で終了。


黒猫
見切れなくなったね!!
まとめ
今回は画像サイズを修正する方法を記載しました。
PEKO_STEPを使ってサイズを幅:高さ、1200:630に変更しても
見切れてしまう問題の解決方法が分からず苦労したんで、纏めてみました。
参考になった人いましたら、いいね、コメントの程お待ちしています。
以上!!


コメント